WordPressテーマは
Cocoonを使用しています。
Cocoonは無料テーマです。
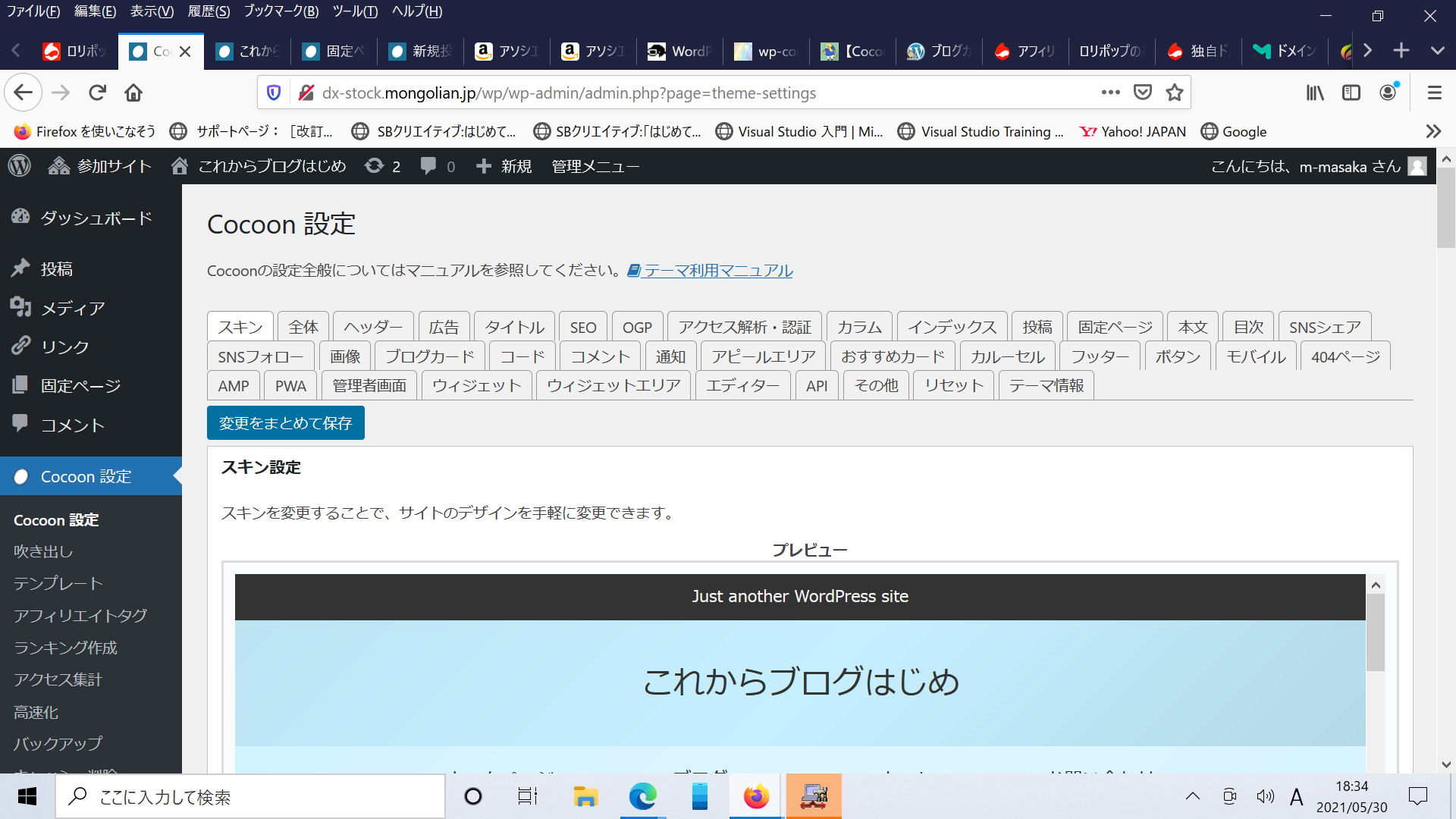
まずはCocoon設定のなかの
スキンを試しに変更しました。
これまでは、なしに設定していましたが、
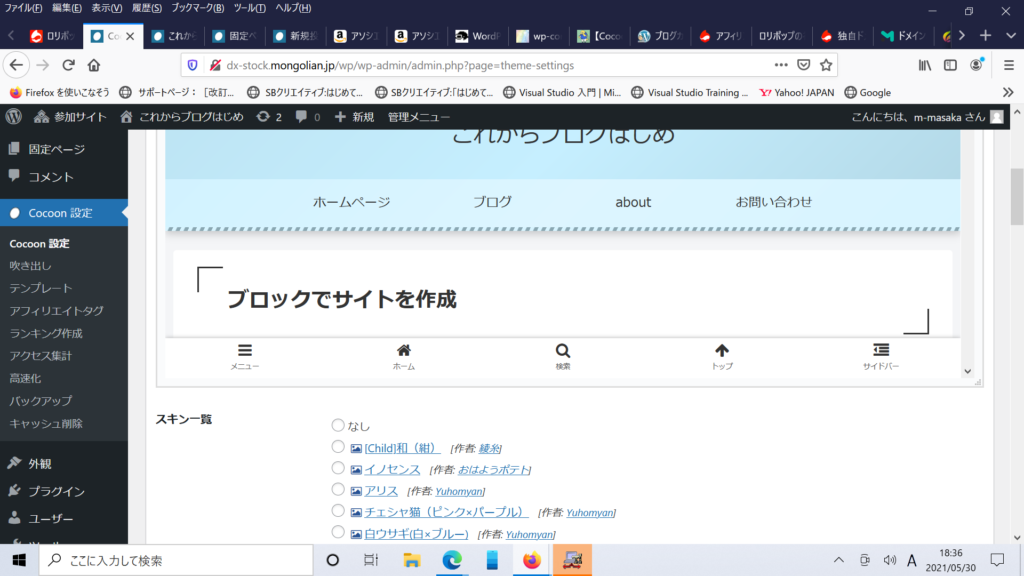
色々選べます。
これを変更することで
全体のレイアウト、
色使いが変更されます。


次にデフォルトのトップページを
サイト型トップページに
レイアウトを変更しました。
以下のサイトを参考にさせていただきました。

【Cocoon】サイト型トップページのカンタンな作り方【プログラミング知識は不要!】
ワードプレスブログでCocoonテーマを使っていて、サイト型トップページを作りたいと考えていませんか?実は、プログラミングなど使わずにできる作り方があります!なぜなら、僕がやった方法ではプログラミング知識なんて一切使っていないからです。それではさっそく、やり方を紹介していきますね。
上記のサイトを 2カラム のレイアウトを
サイト型のレイアウトに変更しました。(省略)
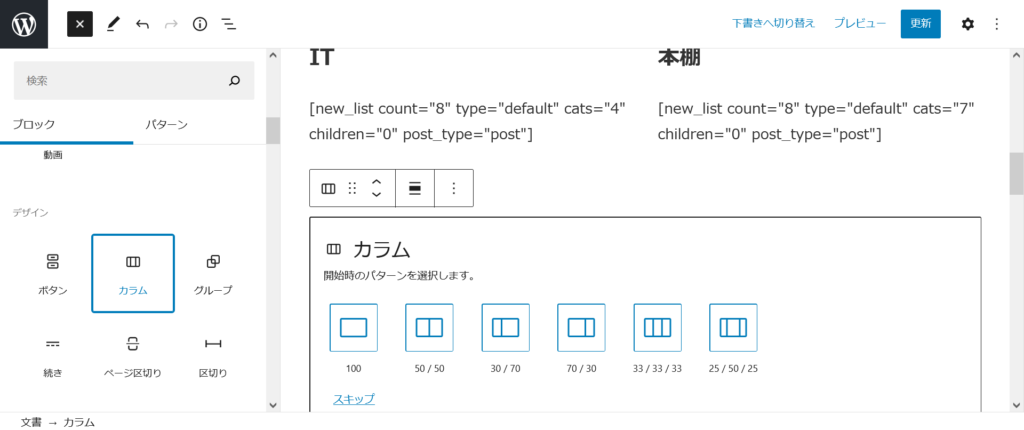
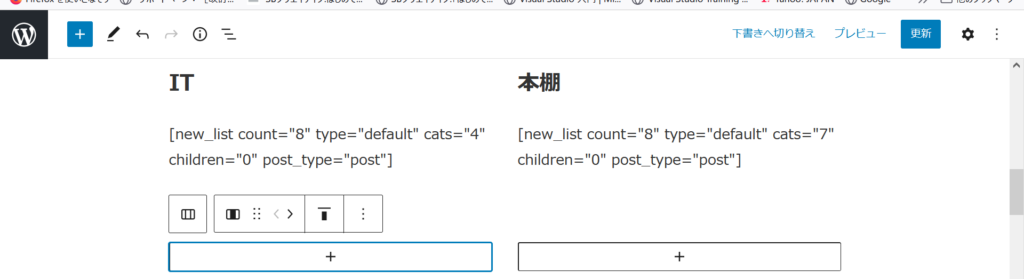
ITと本棚というカテゴリータイトルを使って
2カラムのレイアウトとなっています。
これまではブロックエディター上で以下のように
書かれていました。
以下の画像のlist countは表示される投稿数で、
catsは表示されるカテゴリーです。
このコードを貼り付けて使います。
list count の数字と、 cats の数字を
好みで設定して使います。

今回は、さらに2カラム増やして
全体で4カラムにします。
これまでの2カラム のレイアウト作成を
繰り返すだけです。
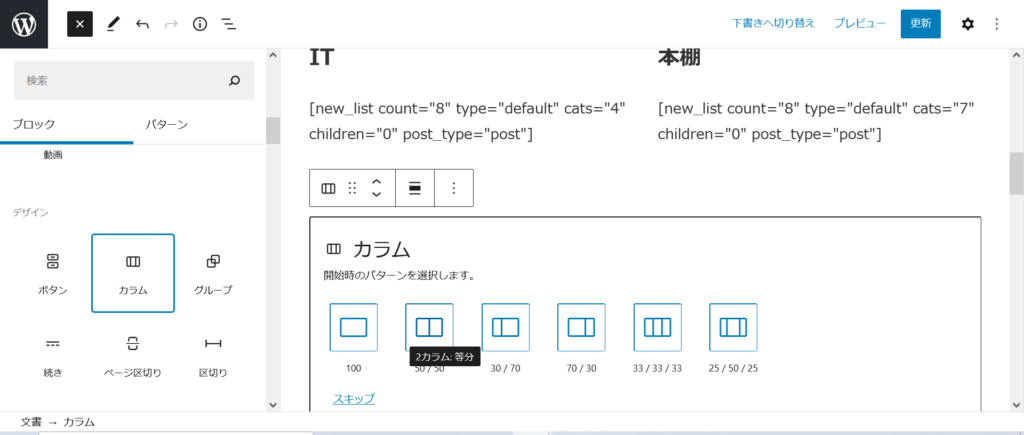
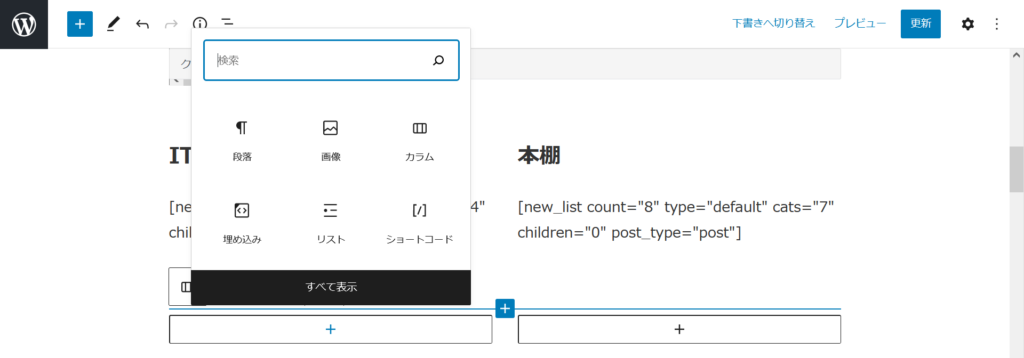
デザインのカラムから50/50の2カラムを選択します。


2カラム 追加されました。

新しく作成した2つのカラムのうち左側を選択します。

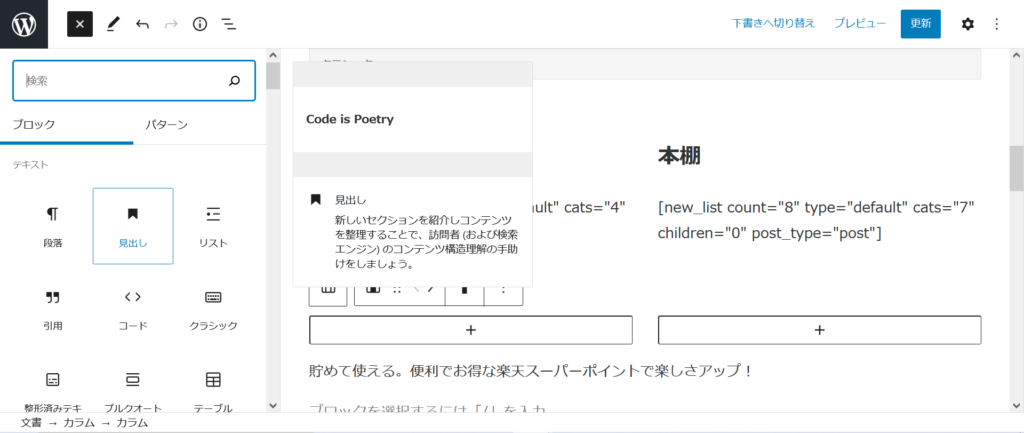
見出しを選びます。

見出しが表示されます。

右側も同様に作成します。

タイトルを追加し、カテゴリーのレイアウトを変更しました。




















コメント