WordPressプラグイン PS Auto Sitemapの導入
WordPressプラグイン PS Auto Sitemapを
導入し、Site Mapを作成しました。
サイトマップはGoogle Search Consoleに
登録して、Googleのクローラーに登録する
サイトマップ(XML-site map作成 【SEO対策】)
もありますが、こちらは、サイト内に
サイトマップのページを作成し、
サイトの構成を読者に確認してもらうための
サイトマップになっています。
記事数が増えてくるにつれ、
サイト全体の記事の構成やカテゴリー分け、
記事間の関連性が訪問者にはわかりずらく、
また、運営者にもわかりずらくなってきます。
Site Mapのページを作成することで
サイトの全体構造がわかります。
サイトの回遊性が上がりサイトの
滞在時間の向上に役立ちます。
結果的にSEOに有効になります。
WordPressプラグイン PS Auto Sitemapのインストール
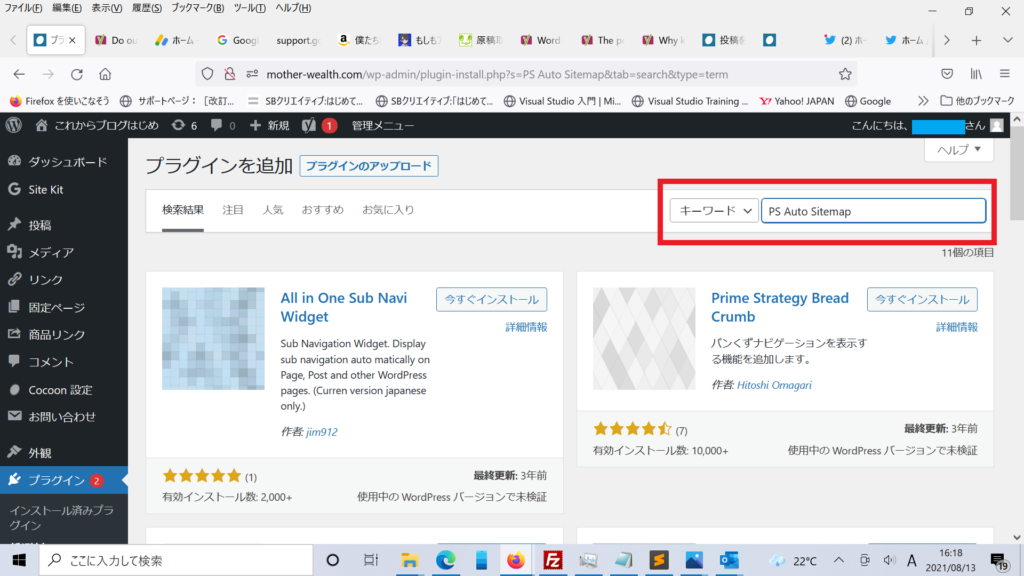
プラグインを追加でPS Auto Sitemapを
検索します。

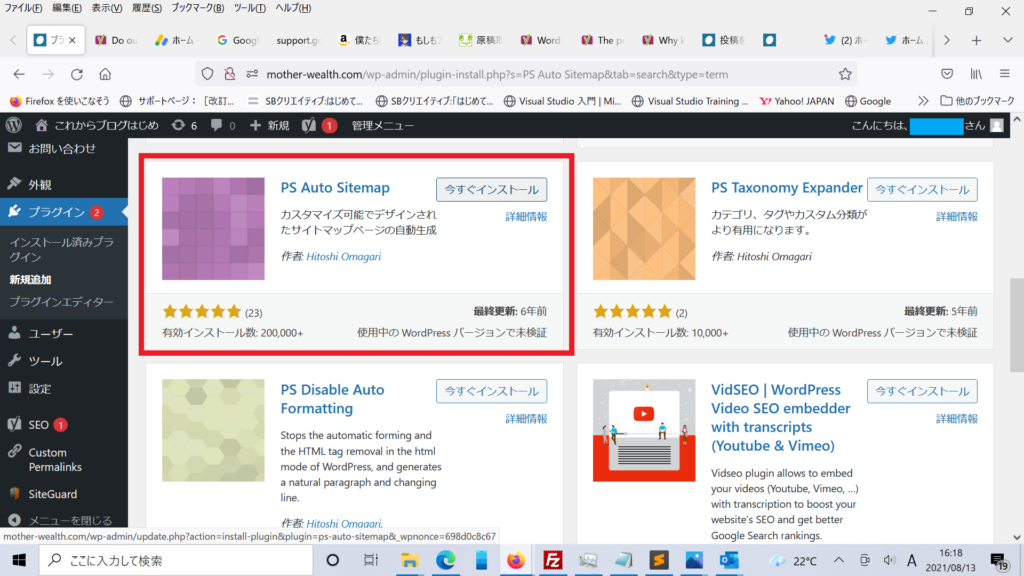
PS Auto Sitemap をインストールします。

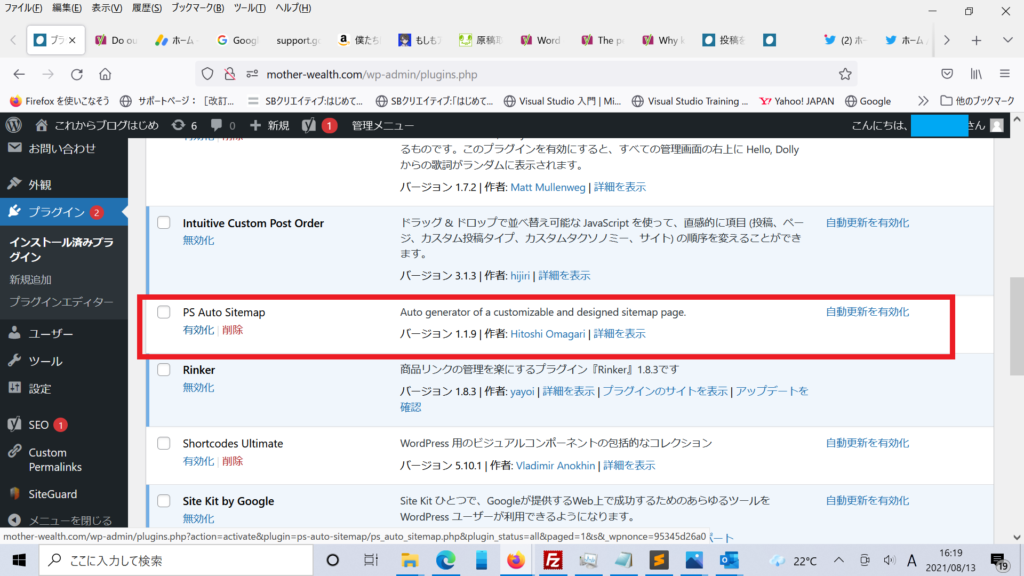
PS Auto Sitemapを有効化します。

SITE MAP固定ページの追加
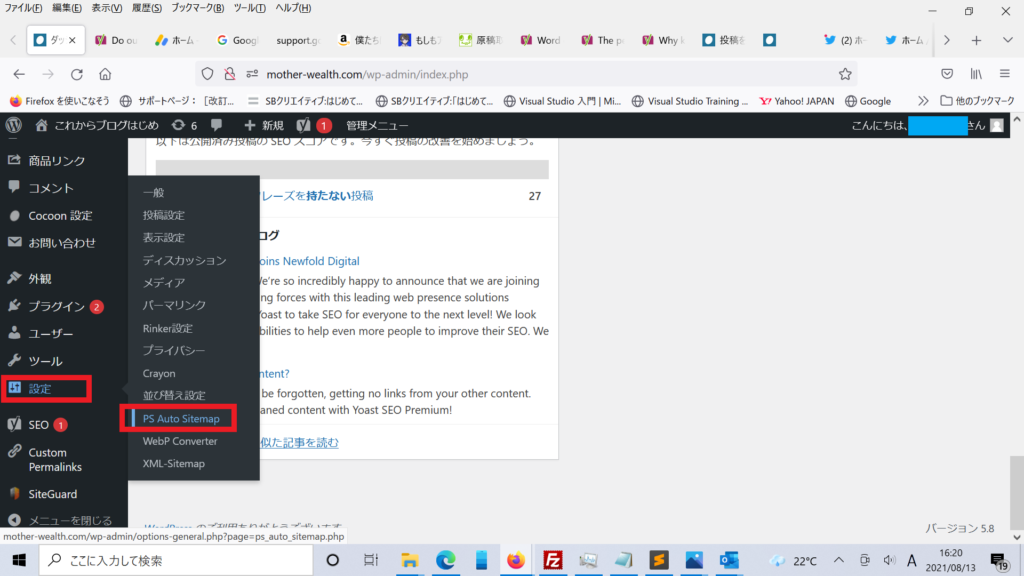
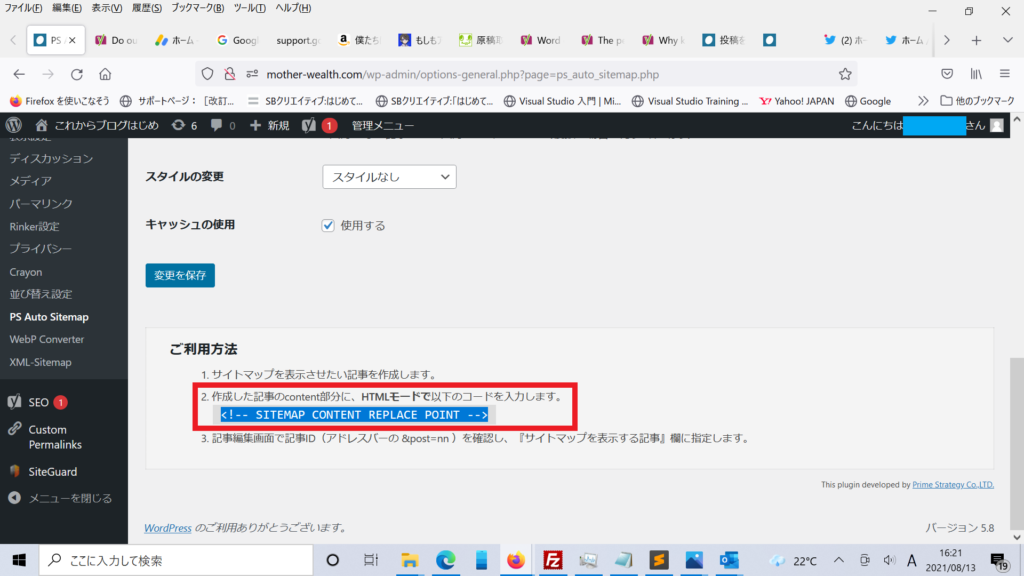
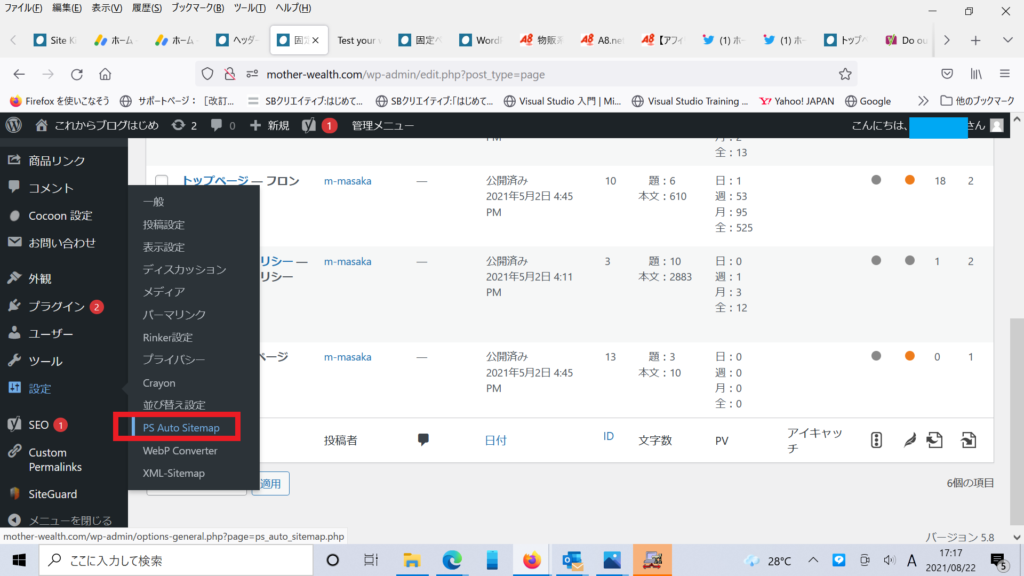
設定の PS Auto Sitemap を選択します。

赤枠内のコードをコピーします。

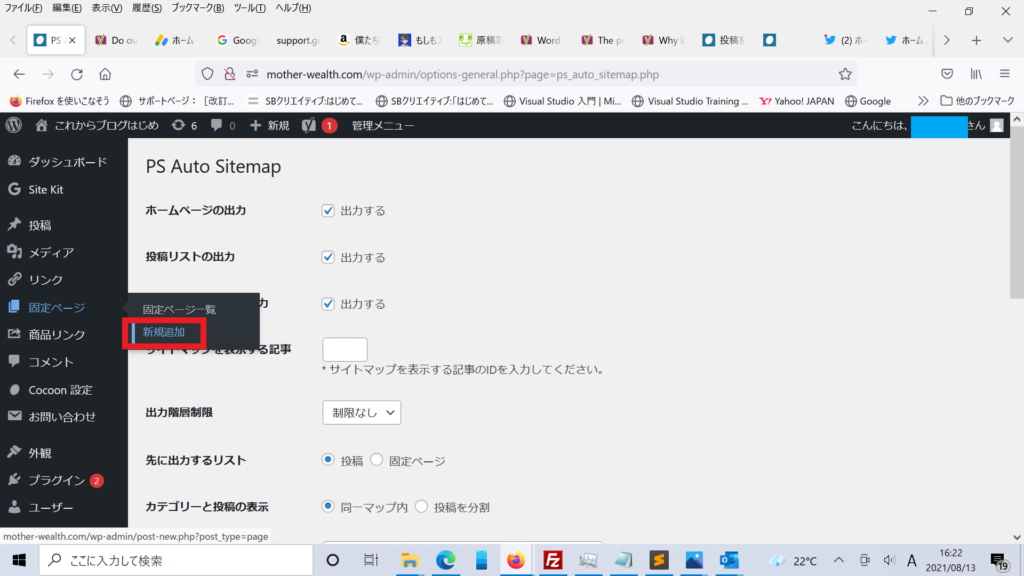
固定ページを新規追加します。

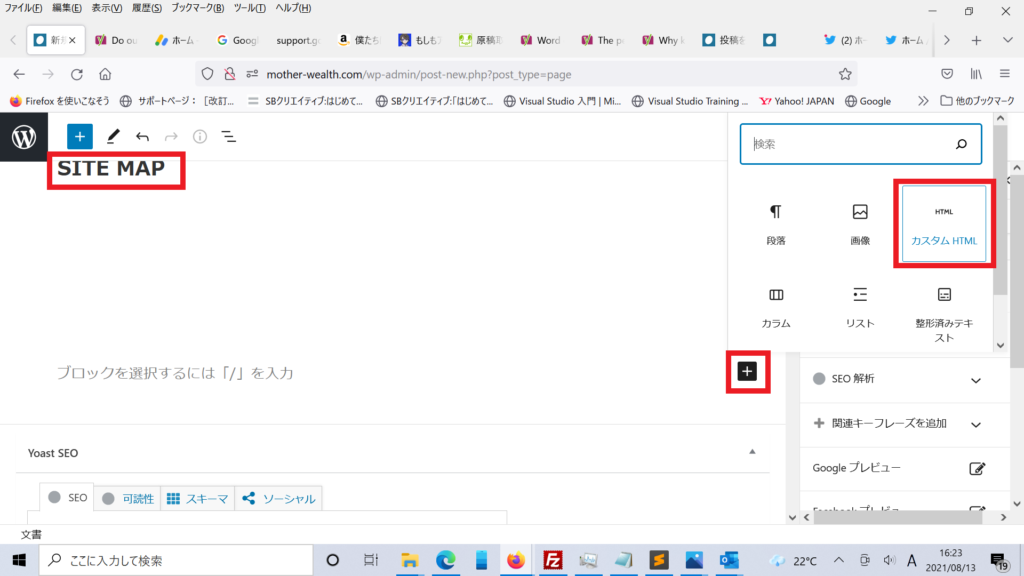
タイトルにSITE MAPと入力し、
ビジュアルエディターで
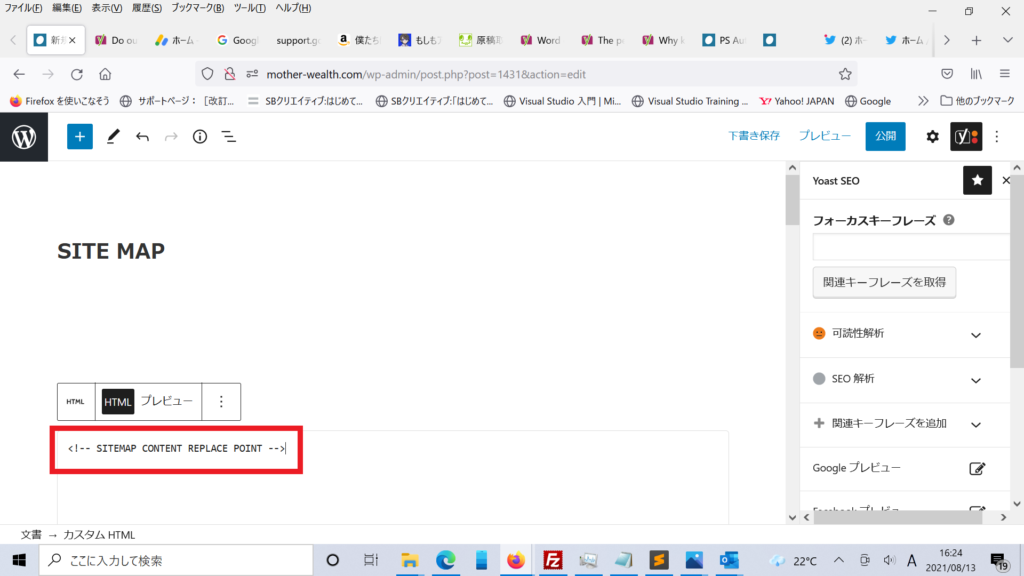
カスタムHTMLを選択します。

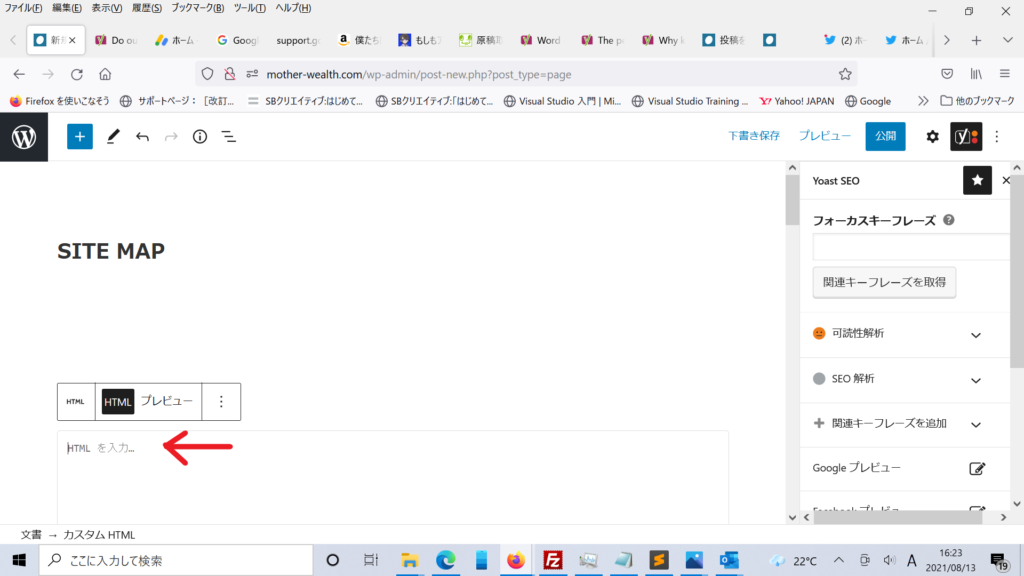
←の部分に先ほどコピーしたコードを
ペーストします。

ペーストしました。

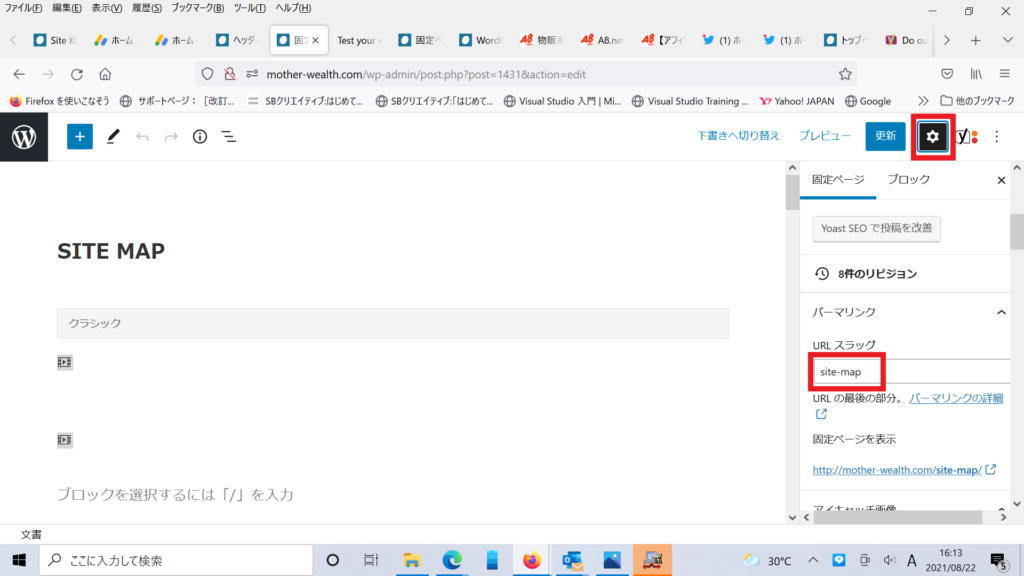
パーマリンクはsite-mapという
名前に設定しました。

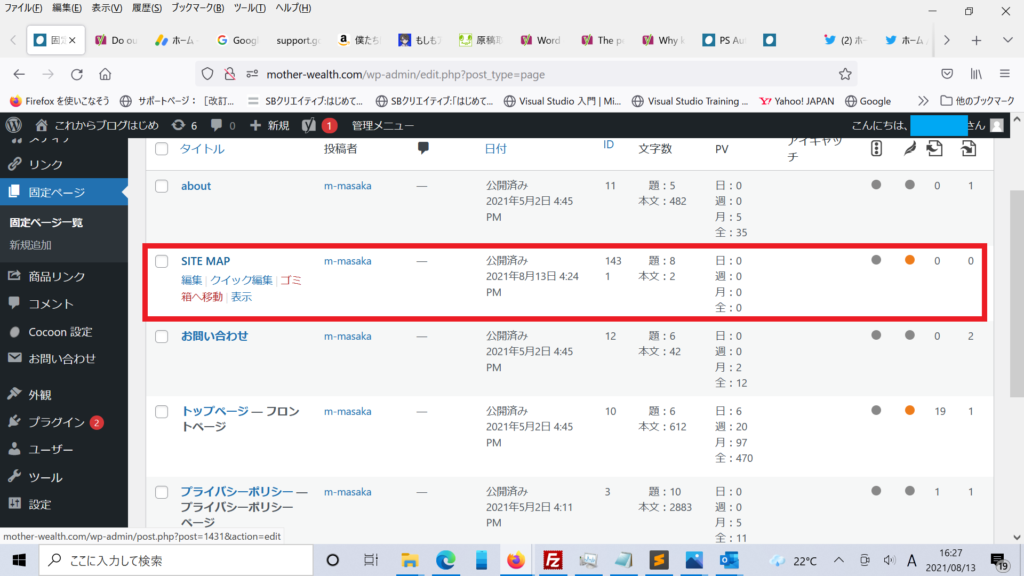
固定ページ一覧にSITE MAPの固定ページが作成されました。

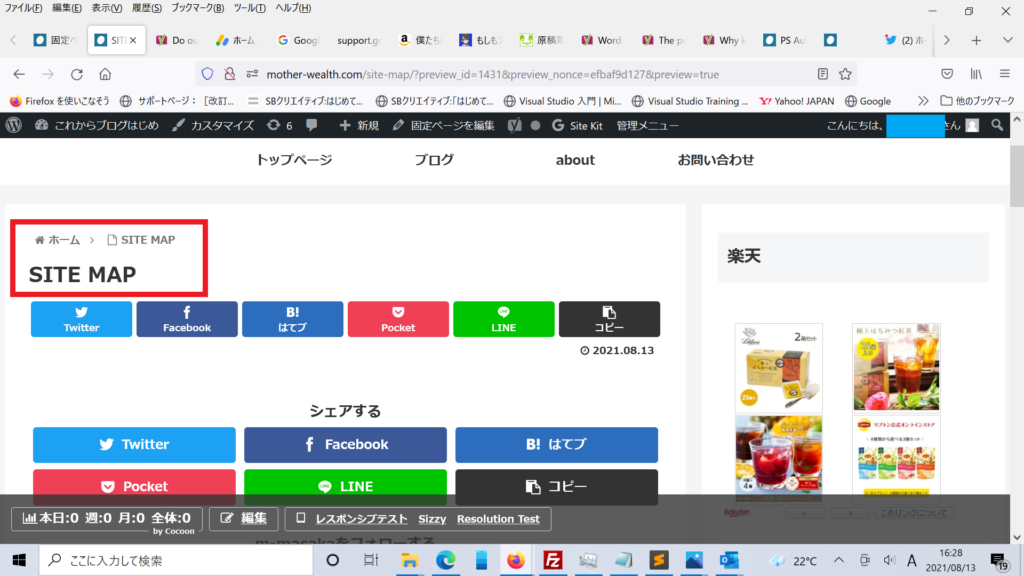
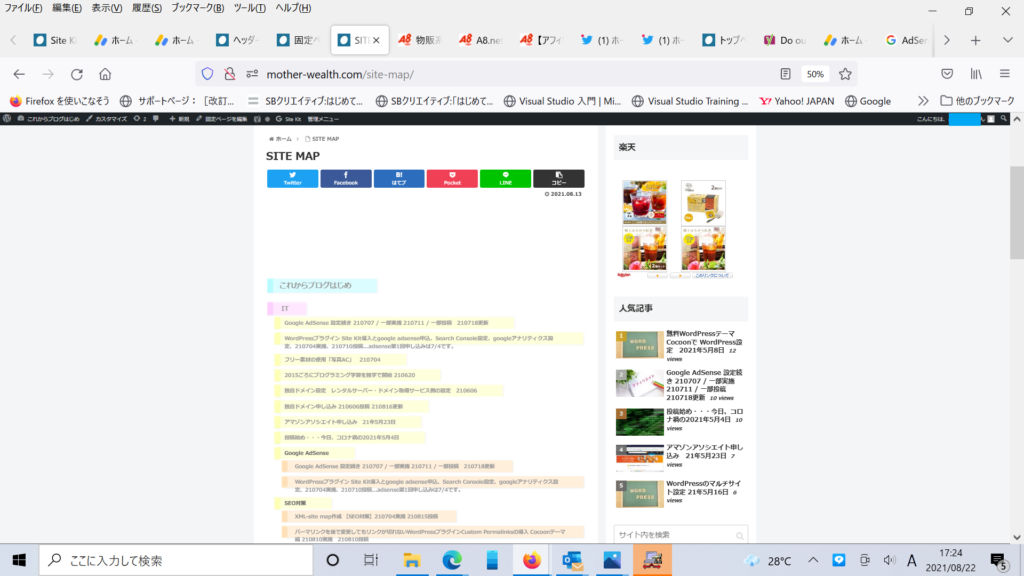
SITE MAPのページが作成されました。

メインメニューへのSITE MAPの設定
メインメニューにSITE MAPの
表示を行います。
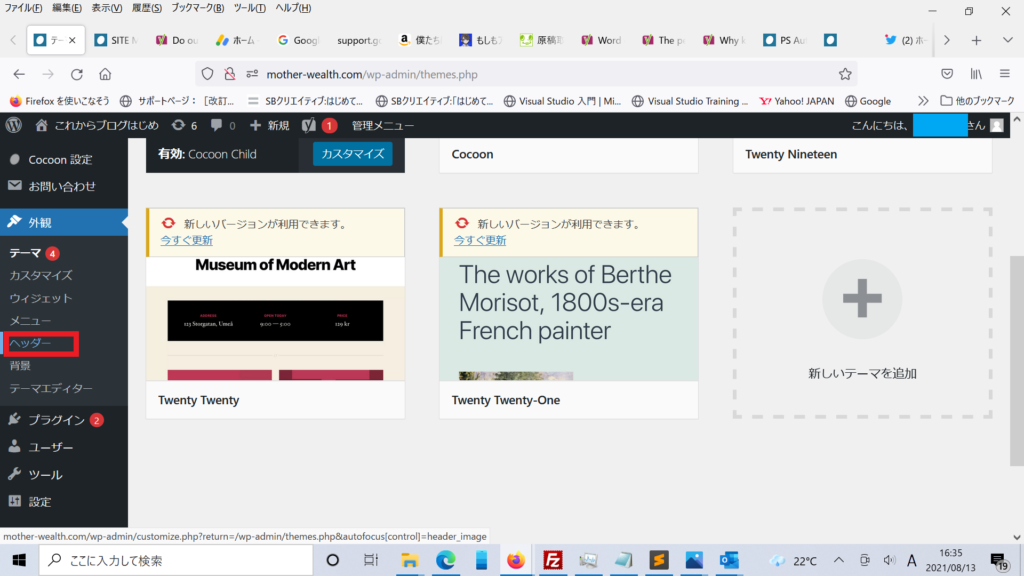
外観のヘッダーを選択します。

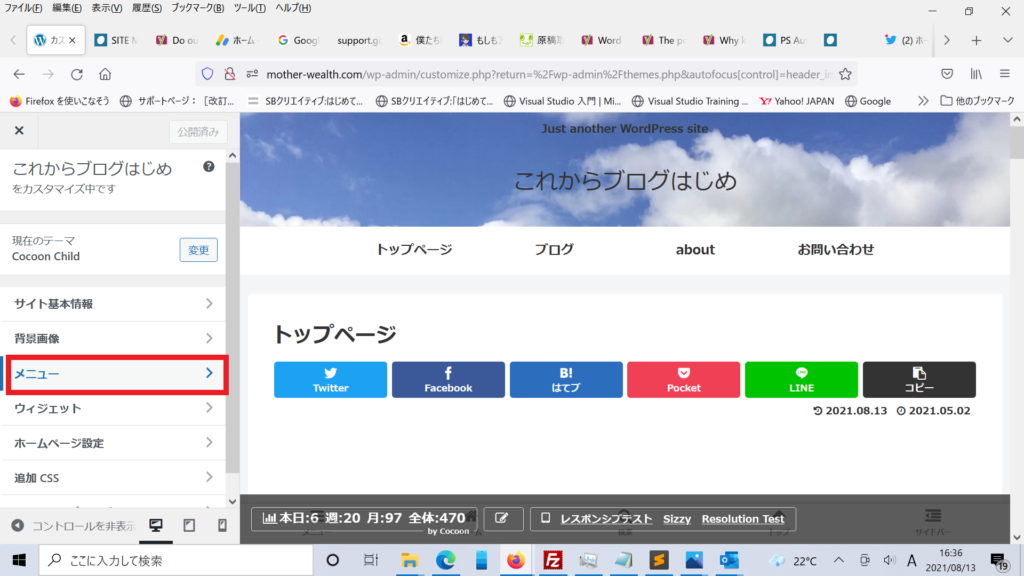
メニューを選択します。

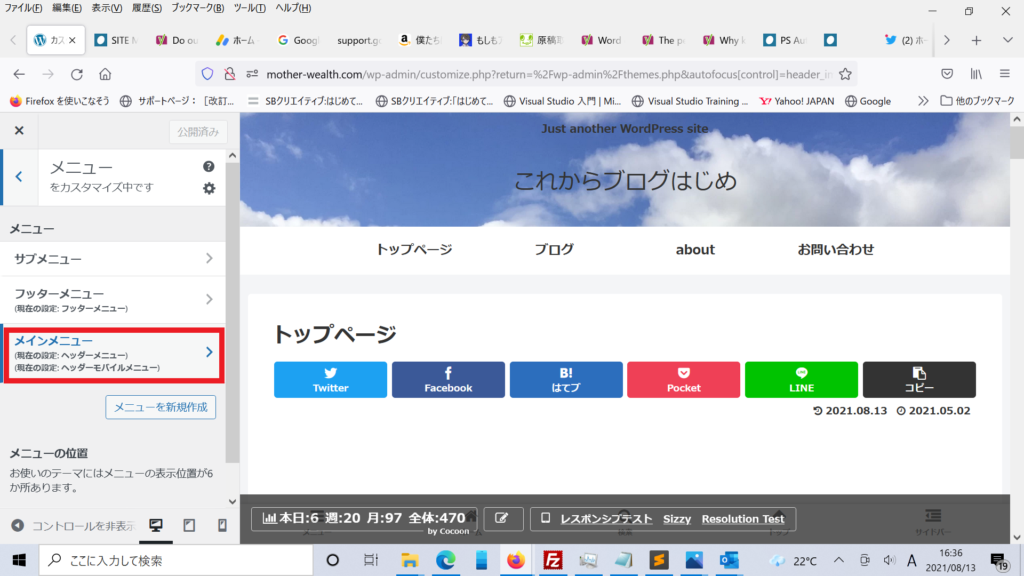
メインメニューを選択します。

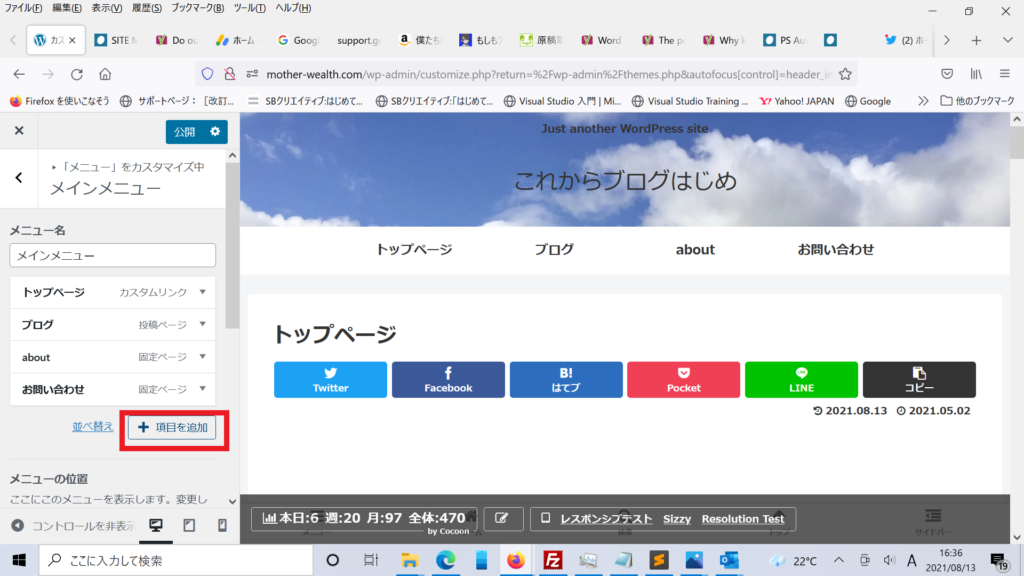
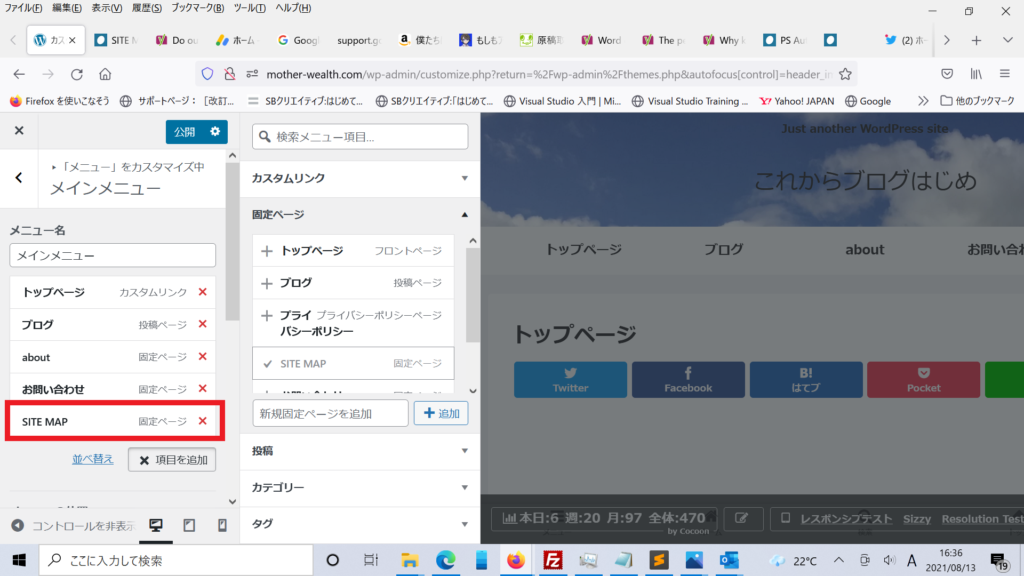
項目を追加を選択します。

SITE MAPを追加します。

SITE MAPが一覧に表示されました。

一覧の表示順の通り、メインメニューでは
5番目に表示されています。

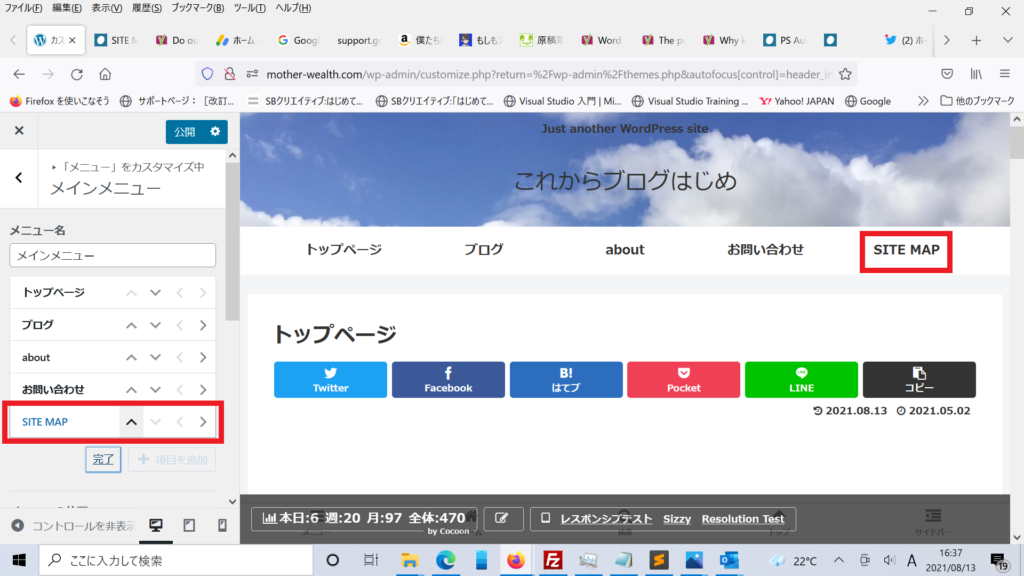
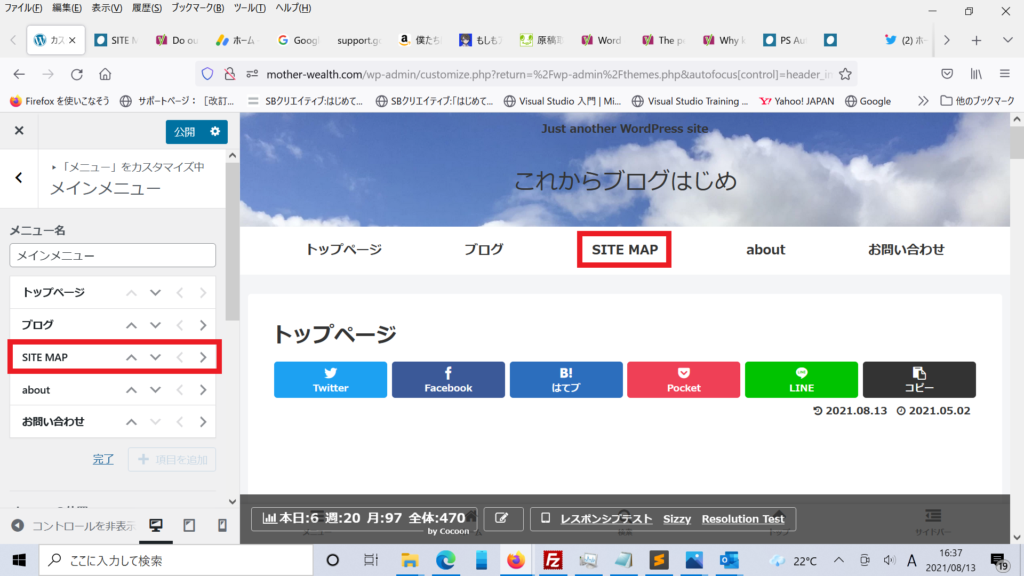
表示順を入れ替えて、
3番目に表示を変更しました。

PS Auto Sitemapの設定
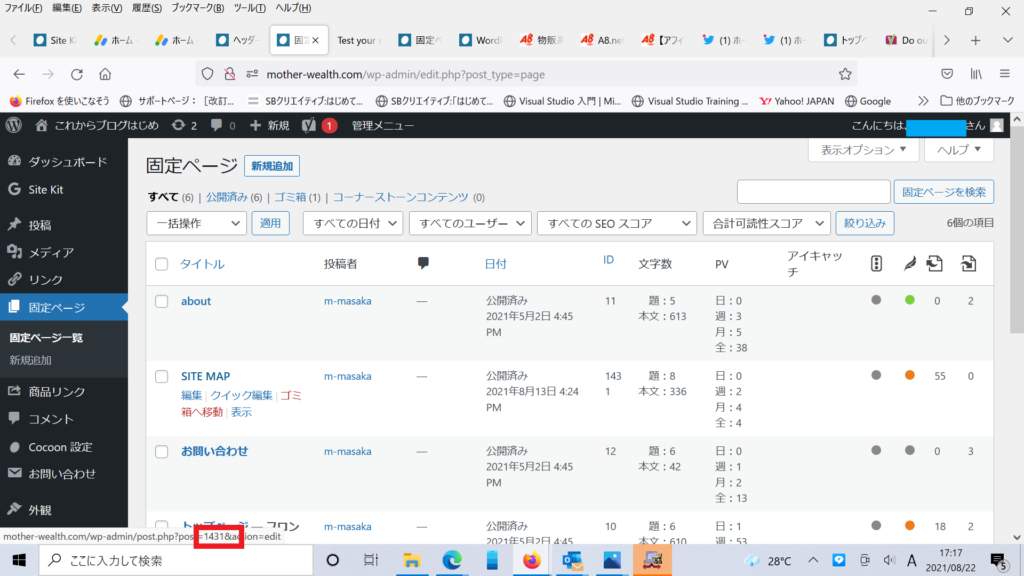
固定ページの一覧でSITE MAPのところに
カーソルを移動し、赤枠内の番号をメモします。

設定の PS Auto Sitemap を選択し、
選択を行います。

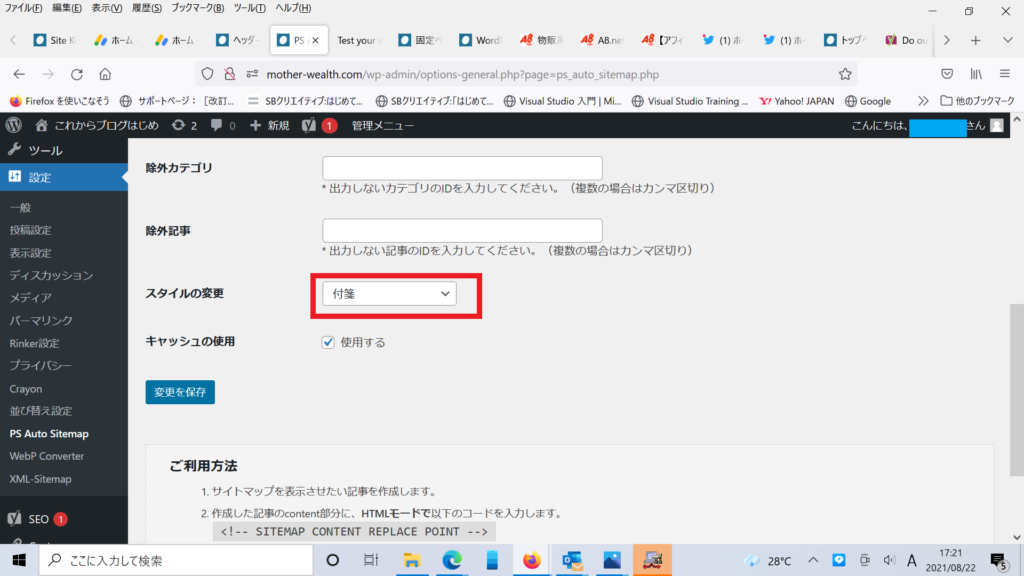
ホームページ、投稿リスト、固定ページリストを
出力するに設定します。
先ほどメモした番号を入力します。

スタイルは付箋に設定しました。
スタイルは色々設定可能です。
色々表示させてみた結果、
好みで付箋を選びました。

下の画面のようなサイトマップが
作成されました。
これで、サイトの全体構成がわかるように
なりました。




















コメント