以下のサイトを参考にさせていただきました。
まずは、もしもアフィリエイトで
かんたんリンクを使うと
Amazon、 楽天、Yahooショッピングが
きれいにレイアウトされたバナーを貼れる
とのことで、もしもアフィリエイトに
登録しました。
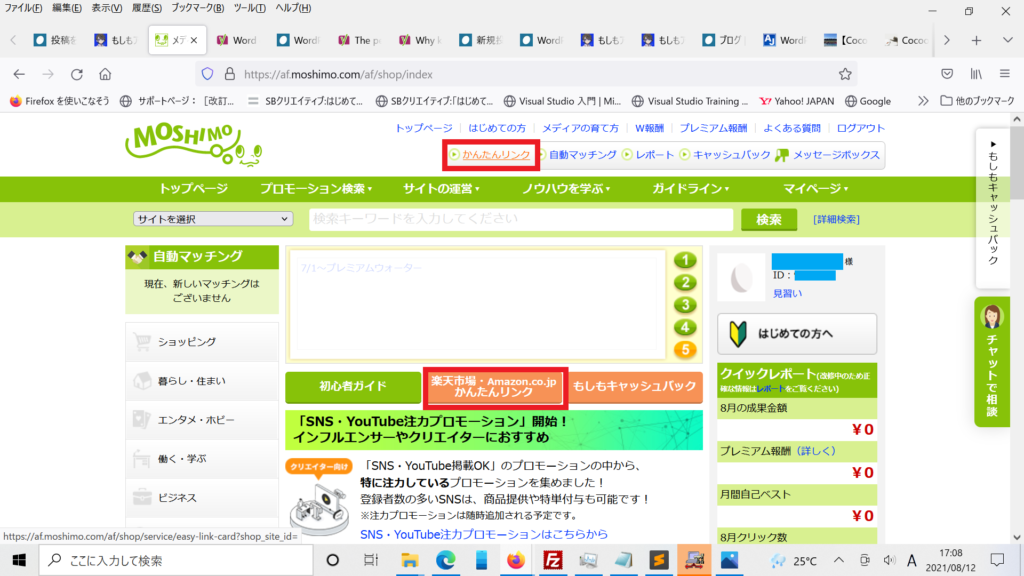
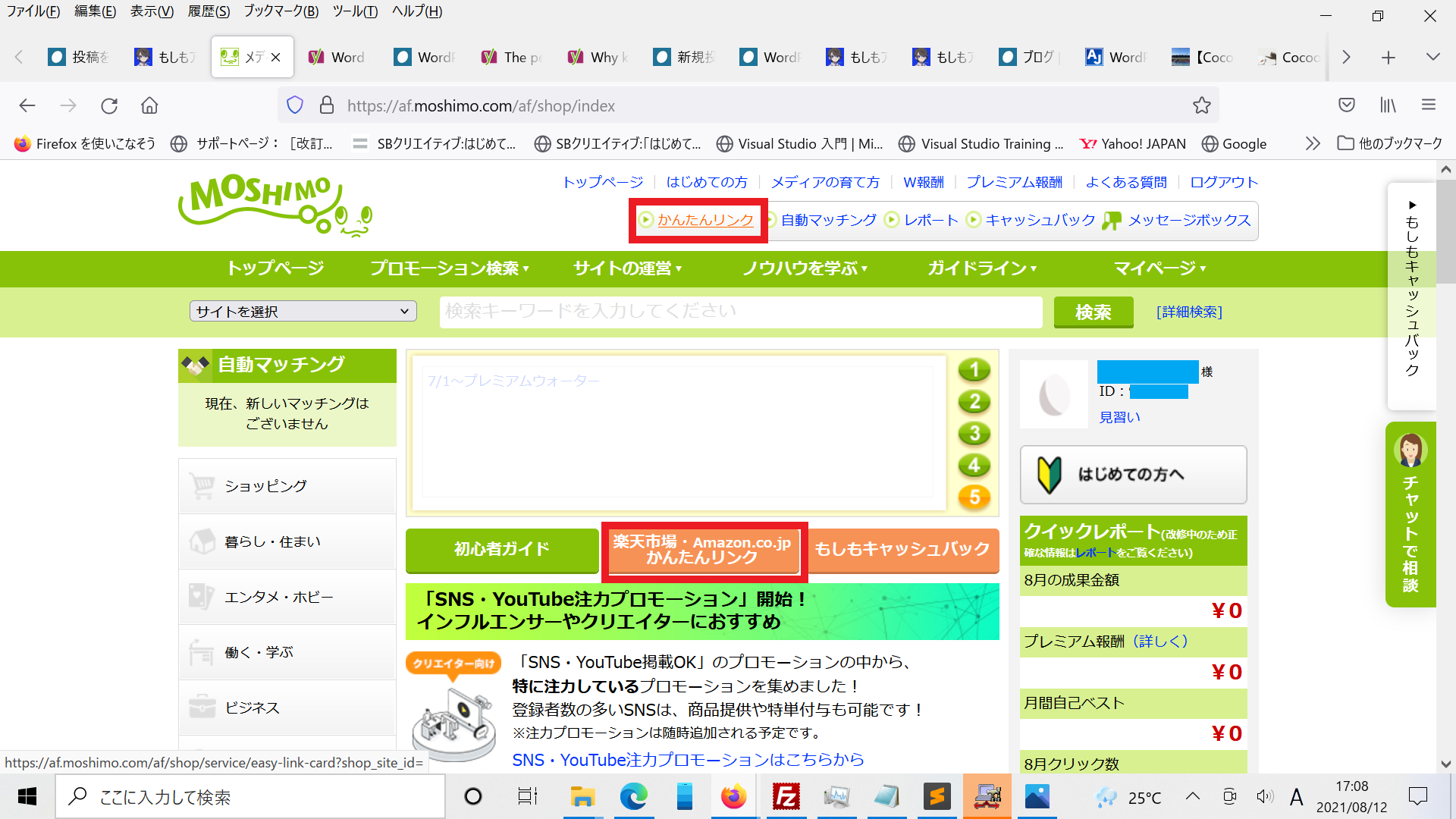
もしもアフィリエイトに入り、
かんたんリンクに入ります。

画面下へスクロールしていき、
Amazon・楽天・Yahoo!と提携申請をします。
楽天・Yahoo!は即時提携されました。
Amazonは審査結果待ちになっていましたので
さきほどリンクを貼りましたが、
Amazonの承認が下りるまで、
以下のリンクにある内容を行っていました。
何日かたって、Amazonの承認がおりましたので、
続きを行っていきます。
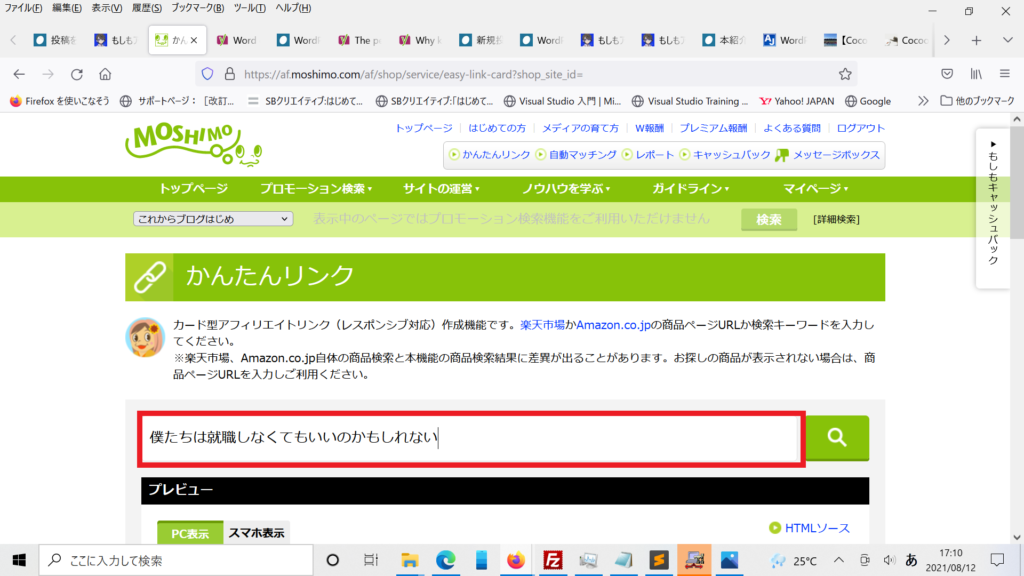
かんたんリンクに入ります。
掲載したい商品を検索します。

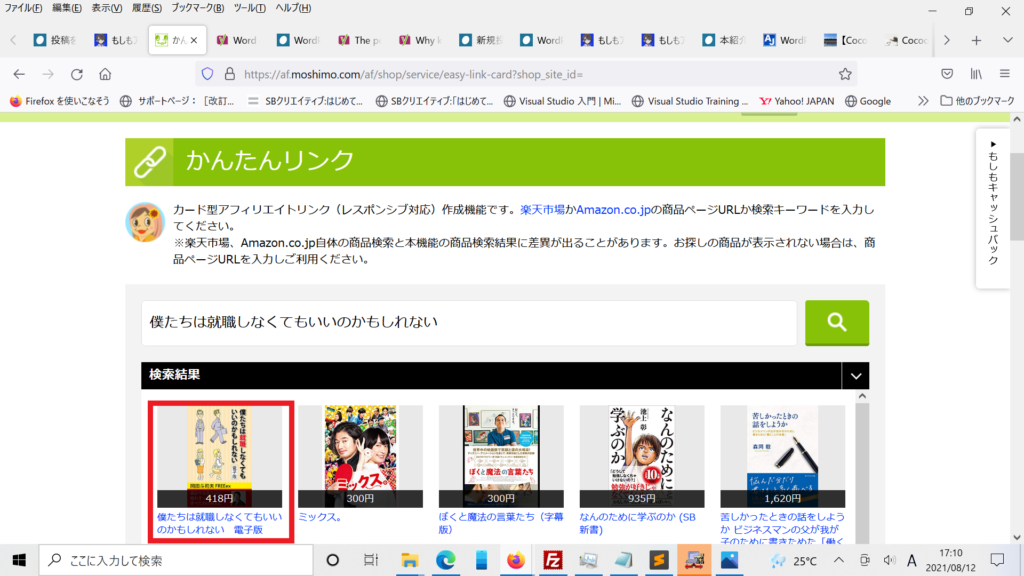
検索結果が表示されます。

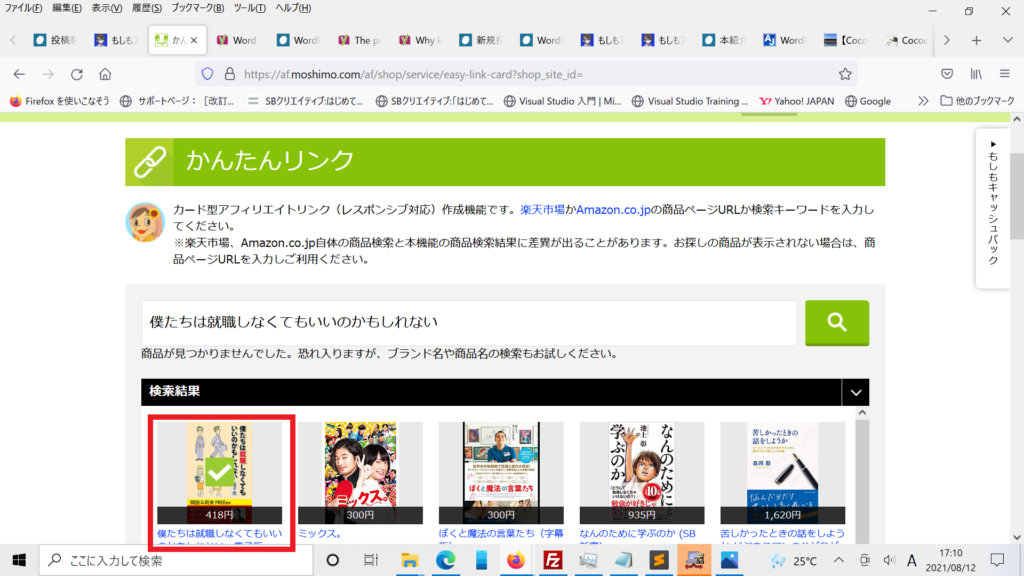
選択します。

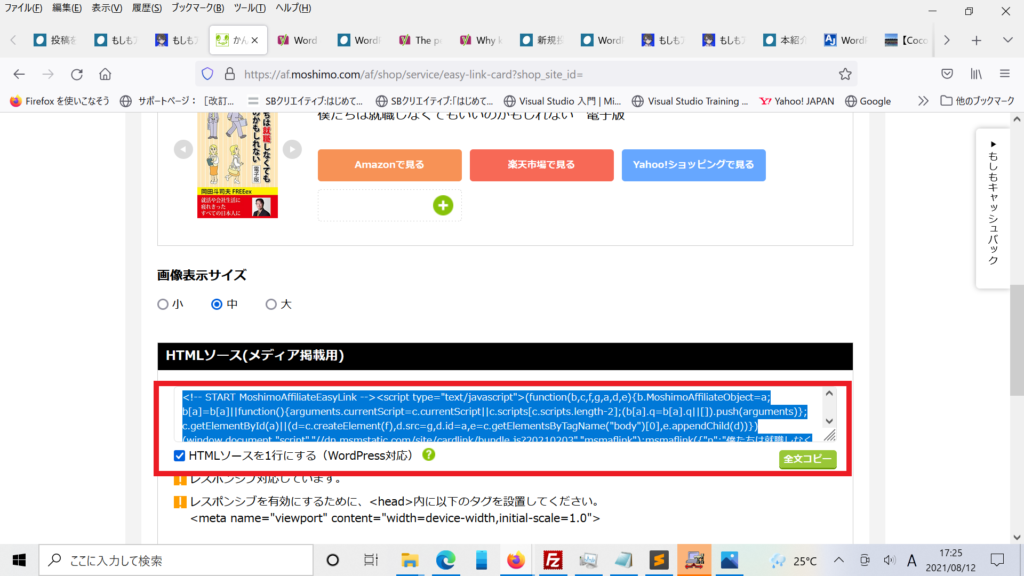
プレビュー画面が表示されました。

HTML用のコードが現れますので、
全文コピーし、
WordPressの投稿編集画面で
貼り付けます。

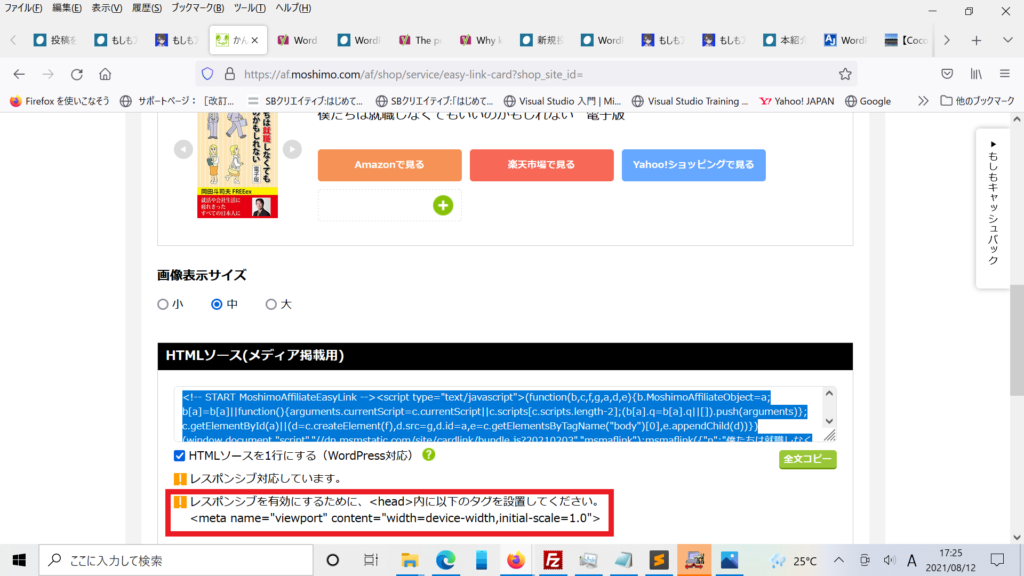
案内にありますように、
レスポンシブ対応のため、
以下のタグをheadタグ内に挿入しました。
<meta name=”viewport” content=”width=device-width,initial-scale=1.0″>

私はWordPressテーマは
Cocoonを使っていますので
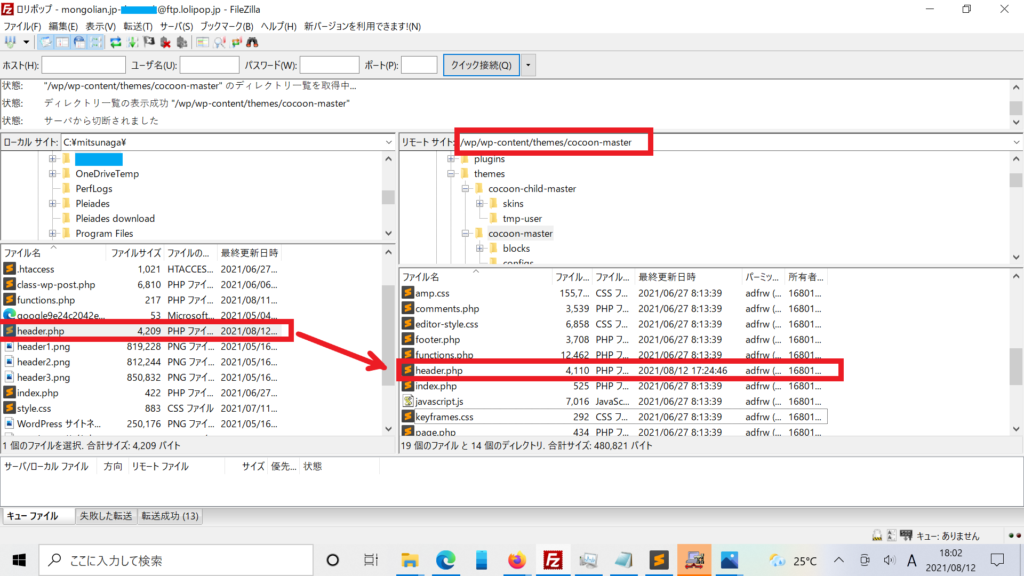
レンタルサーバー内の
coocoon-masterフォルダの
header.php内ファイルの
headタグ内に挿入しました。
ファイルの上書きはFTPソフトを
使用しました。
レンタルサーバー内のheader.phpを
パソコンにダウンロードし、
タグを挿入した後、
レンタルサーバー内のheader.phpに
再度、上書きします。
WordPressを使って貼ることも
可能だと思います。(すみません省略しています)

(WordPressでAmazon、楽天のアフィリリンクをBOX化 210620)
でも Amazon、楽天 、Yahoo!ショッピングを
並べて掲載する方法を投稿しましたが、
もしもアフィリエイトのかんたんリンクを使う方が
ほんとに簡単かもしれません。
今回、3社のアフィリリンクを早く確立したいと思い、
途中でかんたんリンク を
使用する方向に方針を転換しました。
(WordPressでAmazon、楽天のアフィリリンクをBOX化 210620)
で掲載したRINKERを使う方法も
あります。続きを行う予定です。



















コメント